私はテキスタイル、衣装、ファッションデザイナーという、アナログ手作業が多い分野の人。
でも自分の世界観を即!表現したいのでヘッダー画像デザインは自分でやってます。
そしてこの後さらにカッコイイものにしたいとプロに外注するとしても!
「こんなのやってください」と具体的に言えると誤解なくすいすい進みますよね~
プロに頼む側として抽象的な要望はNG!
まずは自分の世界観をさっと表現してみよう
無料のCanvaでブログ初心者さんがおしゃれなヘッダー画像を作る!
早速グラッフィックデザインを無料で簡単作成するツールCanvaを使って自作しちゃいましょう!
パソコンだと仕上がりがダンゼン早いのでここではパソコンでの使い方を。
まずは上のボタンから無料アカウント登録。

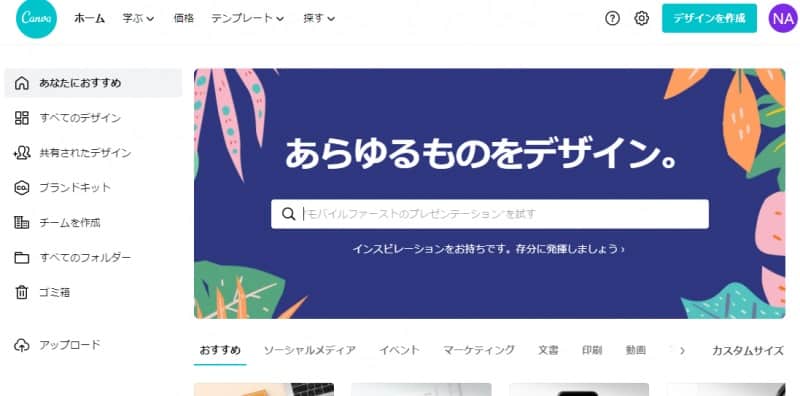
そして上のメニューバーのホームにいくとこのような画面に。
ヘッダ―画像のサイズ選択!
まずはヘッダー画像サイズを選択。
画像サイズは媒体によって違うので、あったものを選ぼう。
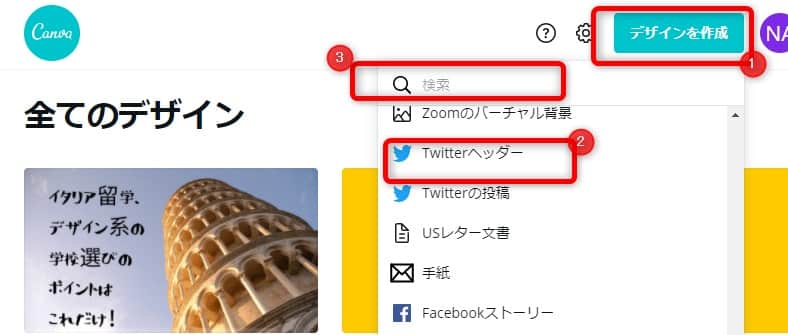
例えばTwitterヘッダー画像作成の場合。

- デザインの作成をクリック
- 「Twitterヘッダー」など一覧から選択
- または検索します
ワードプレステーマJinでヘッダー画像を作成する方法

ワードプレステーマは『JIN』。
では一緒に作り方をみてみましょう。
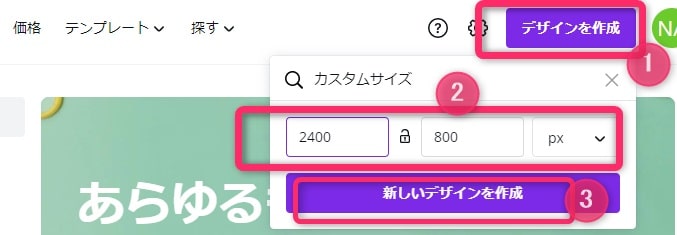
既存の画像サイズではないのでカスタムサイズを設定。
JinのPC表示用ヘッダー画像サイズは2400横幅×800縦幅px。

- 「デザインを作成」をクリック
- 横縦幅を入力
- 「新しいデザインを作成」をクリック

そうすると新しいデザイン作成画面に。
ヘッダー画像のベースの色を決めよう
まずはベースの色をきめよう。
ブログのテーマカラーがいいでしょう。
私はグレーとピンクにしてます。
黒だとそれぞれのスマホやPCの設定でいろいろな黒に見えてしまう。
ただの穴にも見えてしまうので一段あげてグレーに。
いいです(笑)
アクセントカラーはピンク。
ベースが紫でアクセントに黄色もいいけど‥
公の場だからここはみんなが落ち着く色の方がいいよね。
他にベースが白だときれいに決まって好感度アップ。

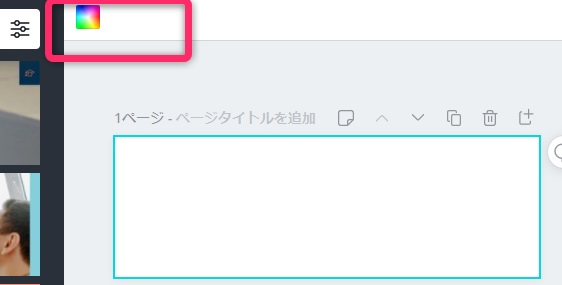
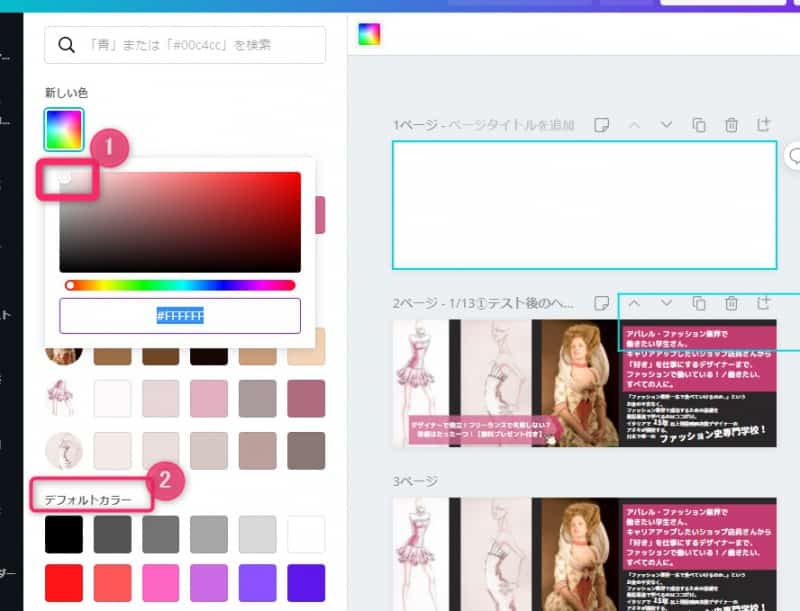
テーマカラーきめたら『にじにじ』をクリック。
カラーははじめに決めておかないと迷って迷って仕上がりが超遅くなるよ!

- 「新しい色」の◎を動かして好きな色に設定
- デフォルトカラーにあればそれを選んで

- 好きな色をつくったらこの欄がその色になります
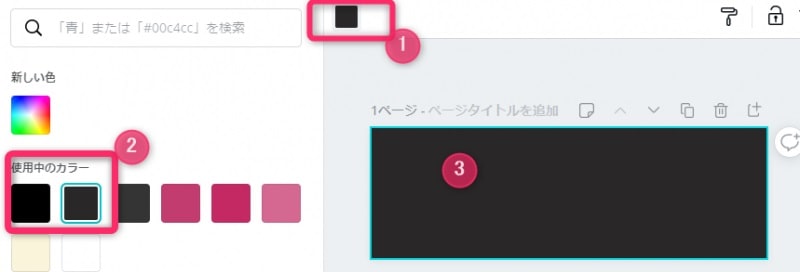
- 使用中のカラーをクリック
- 画面全体がベースカラーになるよ
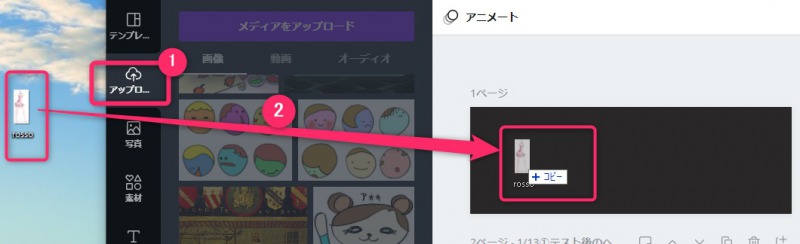
画像をいれてみよう!
ここでテキスト分のスペースをあけておくのが肝心!

- 左のメニューは何もしなくても「アップロード」になります
- デスクトップなどにある画像をヘッダーにドラッグ&ドロップ
- 画像の大きさ・位置決定

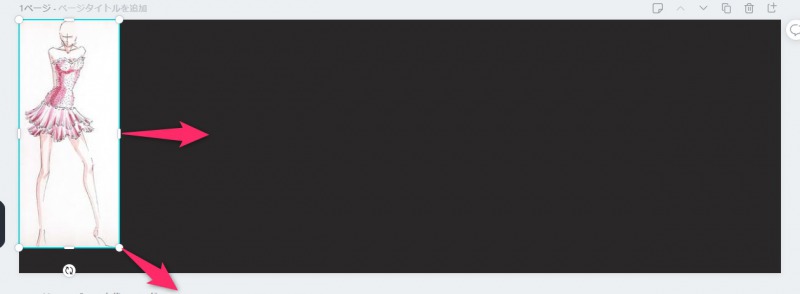
画像をドラッグ&ドロップで位置を変更。
画像を⇒の方にひっぱって大きさを変更。

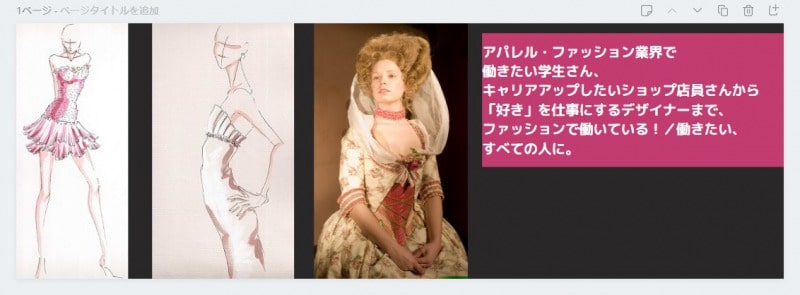
同じように画像を3ついれました~!
画像はハンドメイド作家さんなら自分の作品で。
画像の著作権が心配なら左メニューのCanvaテンプレートをつかってね!
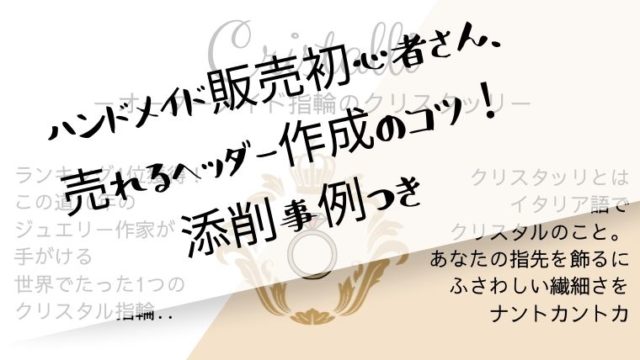
テキスト分の余白を取って画像を設置
さきほど空けておいたテキスト分のスペースを使ってテキストを挿入。
私はピンクのアクセントカラーをいれるよ。
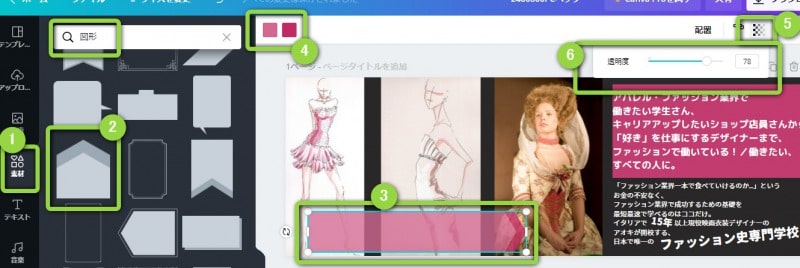
テキストを入れるための四角形を挿入。

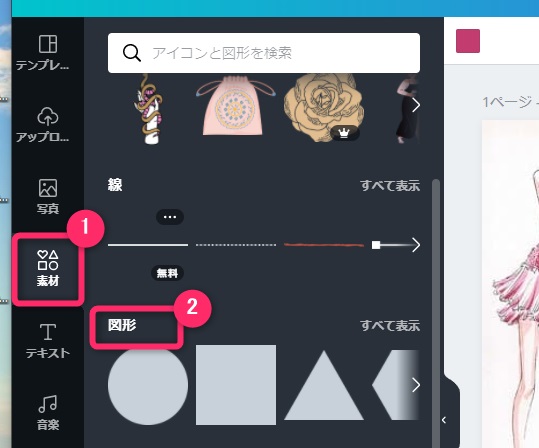
- 左メニュー素材をクリック
- 図形を選択

- 図形を選択したら欄が図形になってますよ~
- 四角形をクリック
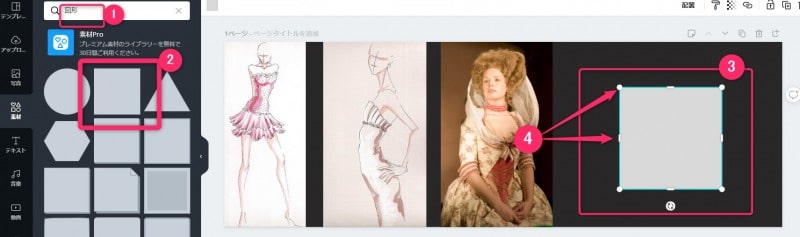
- 画面に四角形が!
- 拡大縮小できない四角形もあるのでこのマークがついてるか注意

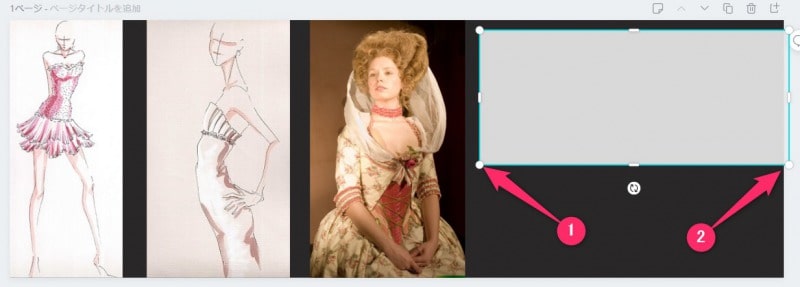
- ドラッグ&ドロップで位置を決め四隅をあやつって好きな大きさに
- 四角形をはみださせても抜け感あり。これはまったくのお好みだけどわたしはきっちり枠にはまっていないデザインがすきなので

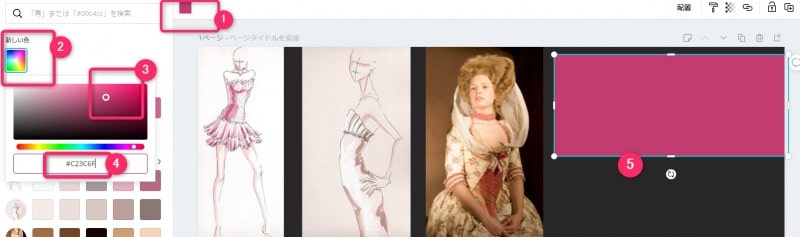
- カラーをクリック
- 新しい色をクリック
- カーソルをうごかして好きな色に決定
- 色の名前とカラーコードがひと目でわかるWEB色見本原色大辞典を使う場合はカラーコードを選んでココにコピペ
- 色が変わった!
テキストをいれてみよう

- メニューからテキストをクリック
- 3つの大きさから一つクリック。これは字の大きさが違うだけであとから縮小拡大できます。下のテンプレートから選んでもカッコイイよ!
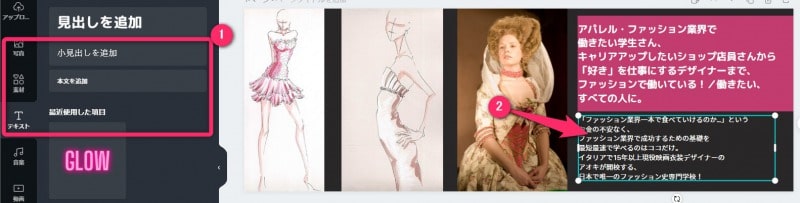
- 『見出しを追加』がでたよ~!

自分のテキストに置き換えよう
でも‥このままだと読みずらい。
こなれてない。

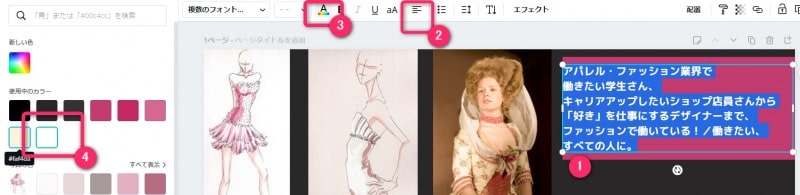
- テキストを全選択して
- 左揃えに
- 文字の色をかえよう。フォントを変えたいときはこのタイミングでかえよう
- 白にしてみるよ!

イイ感じ!
サブテキストを追加

- 左メニューから『小見出しを追加』か『本文を追加』を選択。字の大きさがちがうだけ
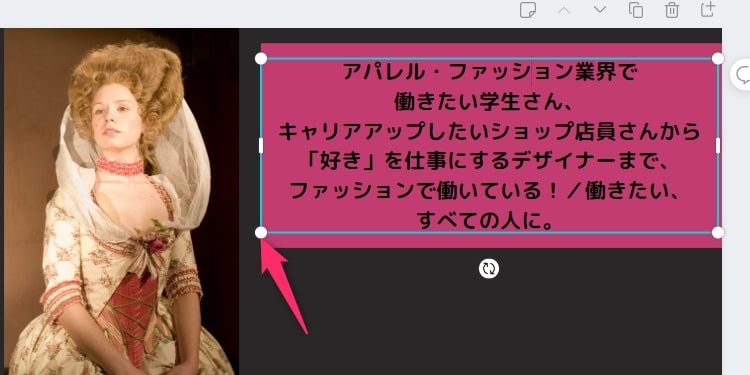
- サブテキストを書き込みます
このままだとのっぺりしてつまんない‥
文字を回転させよう!

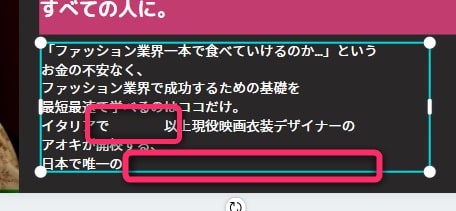
「15年」「ファッション史専門学校!」と言う部分を消してスペースをいれておくよ

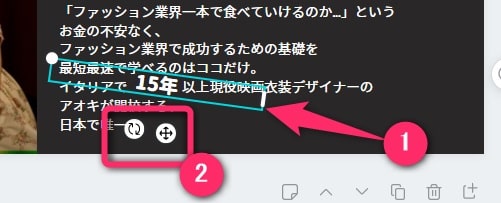
- テキストボックス追加して太字で「15年」といれる
- テキストボックスを回転させる

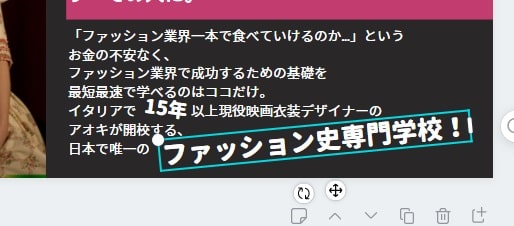
「ファッション史専門学校!」も追加。
今度はフォントサイズを大きくして見よう。
シンプルにリズムがついた!
ヘッダー画像にボタンを追加!
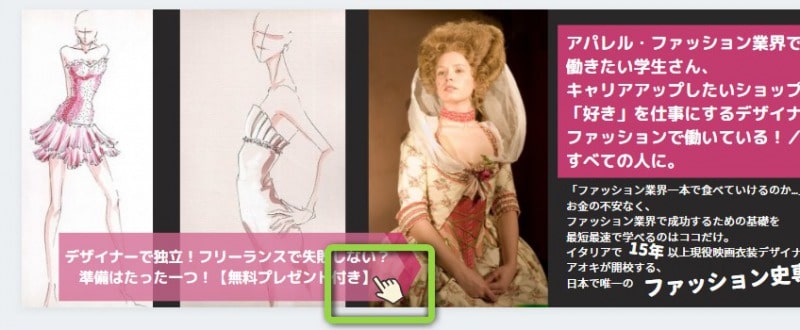
私は後で自作のボタンを追加しています。
っていってもハコだけ。

っていうか番号とを黄緑にしたよ。
ピンクは好きだけど全面ピンクで見えなかったね‥
最初から黄緑にすればよかったんだけどポリシーに反するから(笑)
- 左メニュー『図形』から
- 矢印を選択
- すると矢印が挿入
- カラーパレットで色を変えて
- 透明度もかえてオシャレにするよ~
- カーソルを左右に動かしてスケスケにしてみよう。ここではチョット下の絵が透けるくらいに
ここにテキストをいれるよ。

- 左メニューのテキストから挿入できました!
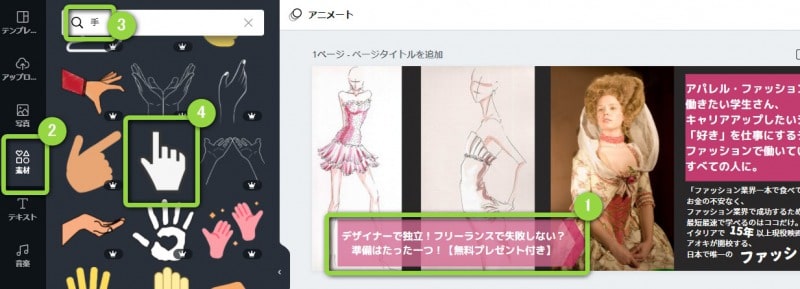
- 今度は『素材』を選んで
- 「手」を検索
- 一つ選んでクリック

完成したヘッダー画像をダウンロードする

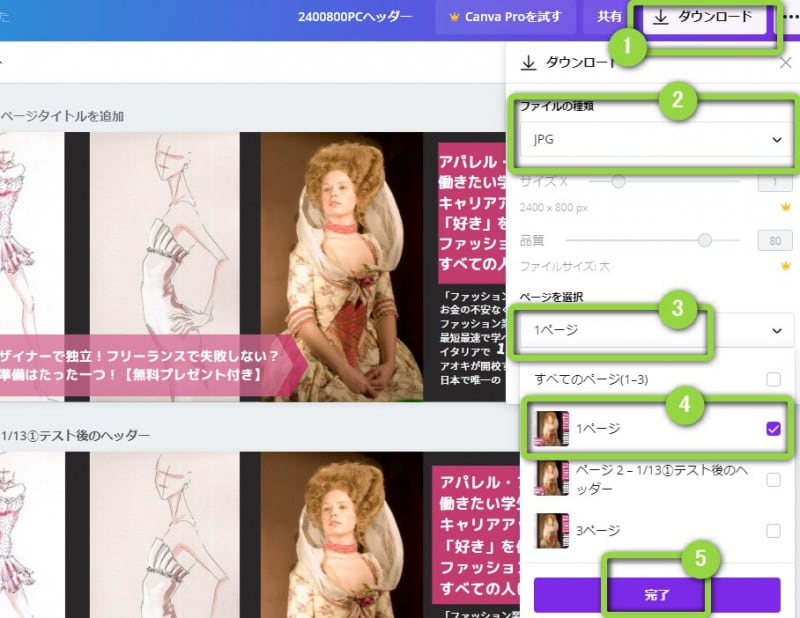
デザインできたらデスクトップなどへダウンロードしよう。
- 「ダウンロード」をクリック
- 「ファイルの種類」から今回は軽いJPGを選択
- 「ページを選択」をクリック
- ダウンロードしたい1ページのみクリック
- 「完了」をクリックすると任意の場所にダウンロードされるよ!
ここまででデザインとダウンロードは完成!
お疲れ様でした~
Jinのヘッダー画像にリンクを貼って(なんちゃって)ホームページっぽく
続いてワードプレスそれぞれのテンプレートのマニュアルを見ながらヘッダー画像のリンク先設定します。
このブログはワードプレステーマJINのブログテンプレート。
オシャレでよみやすいブログを書いているTwitterのフォロワーさんにテーマを聞いたら「JIN」だったからマネ。
JINマニュアルの中のヘッダー画像を設定するを参考に。
これで作業はおしまい。
ヘッダー画像をどこでもクリックしたら任意のページに飛ぶようになってます。
なんか本格的になっちゃった!